【CSS】floatプロパティでの回り込みを解除するclearプロパティ

ProgateのHTML & CSSコースを初級〜上級まで全て学習しました。
忘備録として、HTML要素を横並びにする際に使用するfloatプロパティとclearプロパティのサンプルを記事として残しておきます。
floatプロパティの動き
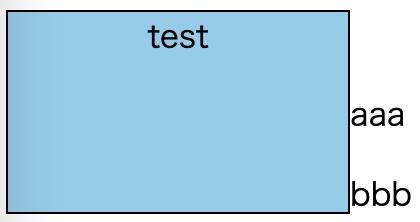
float: left;
floatプロパティは、指定した要素を左(left)または右(right)に寄せて、後続の要素を反対側に回り込ませる。
上記は、testのボックスにfloat: left;を指定。
→ testのボックスが左に配置され、後続の「aaa」「bbb」の文字が右に回り込む
<!--CSS--> <style> .main { float: left; height: 100px; width: 170px; border: 1px solid black; background-color: skyblue; text-align: center; } </style> <!--HTML--> <div class="main">test</div> <p>aaa</p> <p>bbb</p>
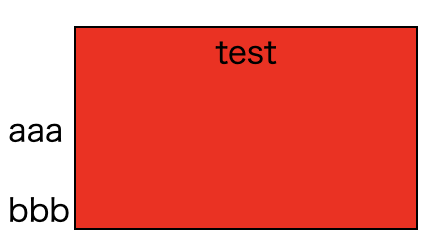
float: right;
- 上記は、testのボックスにfloat: right;を指定。
→ 後続の「aaa」「bbb」の文字が右に回り込み、testのボックスが左に配置される。
<!--CSS--> <style> .main { float: right; height: 100px; width: 170px; border: 1px solid black; background-color: red; text-align: center; } </style> <!--HTML--> <div class="main">test</div> <p>aaa</p> <p>bbb</p>
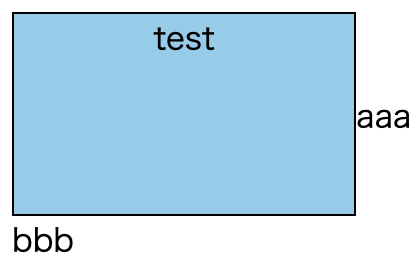
clearプロパティの動き
- clearプロパティは、floatプロパティの回り込みを解除する。 *上記は、testのボックスにfloat: left;を指定し、後続の文字「bbb」にclear: left;を指定。
→ testのボックスが左に配置され、後続の文字「aaa」の文字が右に回り込み、「bbb」の回り込みが解除される。
<!--CSS--> <style> .main { float: left; height: 100px; width: 170px; border: 1px solid black; background-color: skyblue; text-align: center; } .clear { clear: left; } </style> <!--HTML--> <div class="container"> <div class="main">test</div> <p>aaa</p> <p class="clear">bbb</p> </div>