【HTML&CSS】「HTML&CSSとWebデザインが1冊できちんと身に付く本」を完走した話

プログラミング学習、第1週目(2022/04/10 ~ 16)にやった教材の感想
結論「Progate学習内容の補足」
非常にわかりやすい教材だったと思う。 特にProgateでHTML&CSSに取り組んだ後にやるテキストとしては程よい難易度だと感じた。
CSSは作るページによって考え方・書き方が大きく変わってくると思うので、デザイナーを目指している方は、 この教材を一周した後に、完成形をいじってみるのも良いと思うし、 さまざまなWebサイトを模写してみたり、自分でWebサイトを作ってみたりするとセオリーが見えてくるかもしれない。
私は、サーバーサイドエンジニアを志望している。 なので、この先の学習ではフロントエンド方面は一旦切り上げることにして 「Webページ制作」ではなく、「Webアプリケーション開発」の方向性に舵を切る。
ポートフォリオを作るときには、使いやすさ・見やすさを意識したデザイナー的な視点が必要になってくると思うので、その時にまたフロントエンドの学習をしていこうと思う。
身に付いた考え方
自分が教材を通して学んだ考え方を書いていく
なんでもdivタグで書けばいいということではない
Progateとこの教本の内容を比べたときに、しっかりとHTMLタグが使い分けられていて、 「なぜ適切に使い分けることが必要なのか」その理由もしっかりと学ぶことができる
ProgateのHTML&CSSコースはとにかくdivタグを使いまくっている。 見た目だけを完成させるのであれば、それでも十分。
だが、実際に利用されているwebページはそうではない。
クローラーという「検索順位を決める要素を収集する」プログラムの存在
Googleなどの検索エンジンを提供している企業は「クローラー」という自動巡回プログラムを運用しており、これがwebページの情報を集めている
検索結果に表示されるには「検索エンジン」というコンピュータに対して情報を知らせる必要があります。 検索エンジンは、インターネット上のWebサイトを巡回してデータを集めていきます。 この巡回システムを「クローラー」といい、そのWebサイトがいつ作られたのか、どんな言語で書かれているのか、などあらゆる情報を収集します。 この情報をデータベースに蓄積することを「インデックス」と言い、インデックスされたWebサイトのなかから、検索窓に入力されたキーワードに対して最適なWebサイトを表示させる、というのが検索のしくみです。つまり検索結果に正しく表示してもらうには、検索エンジンが正しく理解できるようにコードを記述する必要があります。 HTML&CSSとWebデザインが1冊できちんと身に付く本 P.18 より引用
俗にいうSEO対策である。
Webページを作るときに大切にしたいのが「Webページはユーザーだけが見るものではなく、検索エンジンも閲覧している」という認識だ。
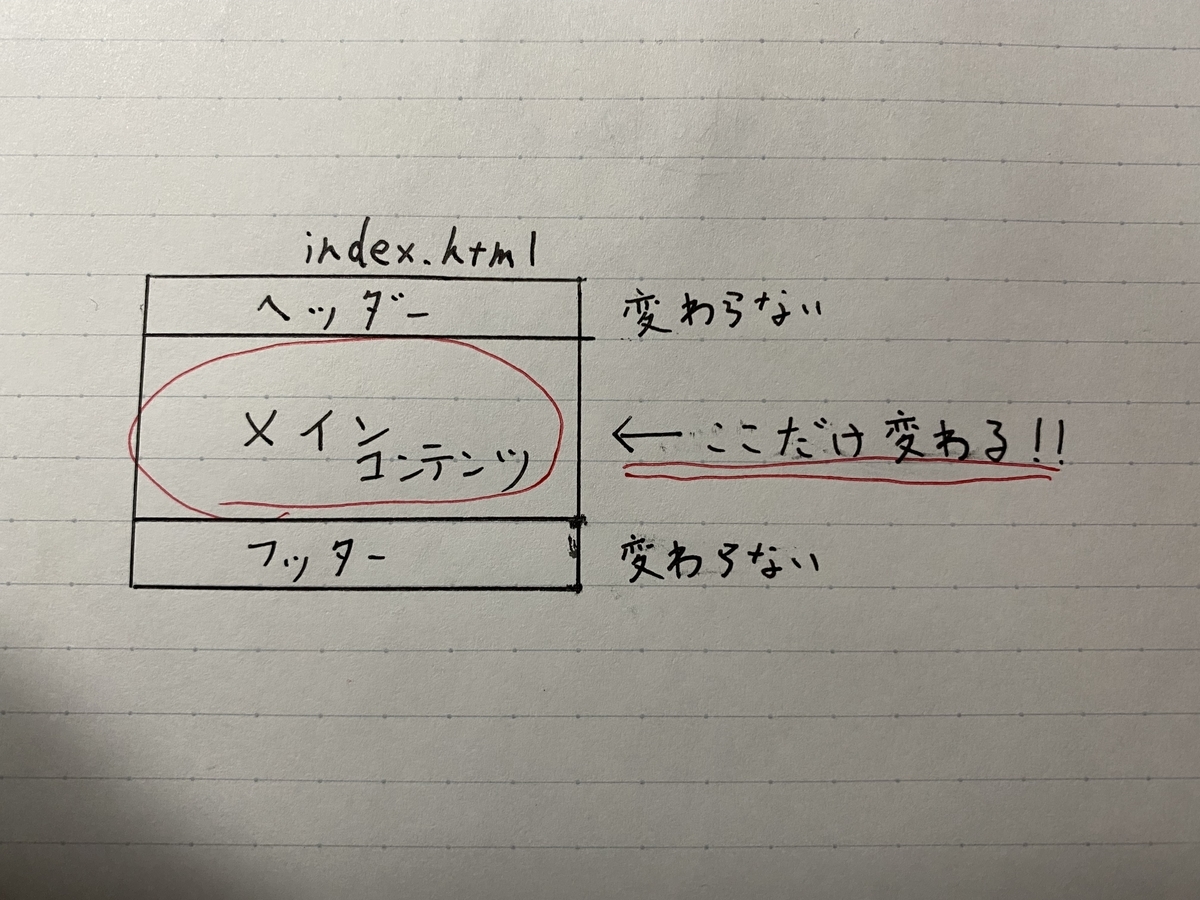
ページ共通部分の部品化「common.html」
Webサイトというのは大体こういった構造をしていると思われる
複数のページをからなるWebサイトは ヘッダーとフッターが共通のレイアウトになっていて、 メインの中身がそれぞれ違う という構成である場合がほとんどだと思う。
なので、Webサイトを作る際、あらかじめ各ページに共通する内容は 「common.html」というようなファイルを作っておき、それをテンプレートとして各種ページを作っていくとラク。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>サンプルページ</title> <link href="css/style.css" rel="stylesheet"> </head> <body> <!-- header始まり --> <header> <div class="logo"> <a href="index.html"><img src="images/logo.png"></a> <!-- ロゴにリンクをつける --> </div> <nav> <ul class="global-nav"> <!-- ナビゲーションリンク --> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> </header> <!-- header終わり --> <!-- wrap始まり --> <div id="wrap"> <div class="content"></div> </div> <!-- wrap終わり --> <!-- footer始まり --> <footer> <!-- フッター内容 --> </footer> <!-- footer終わり --> </body> </html>
次のステップ
前述の通り、Webアプリケーション開発を行う。 ちなみにJavaScriptやバックエンド周りの知識も必要とされる見通しだが、Progateでの基礎学習などの予習はゼロでやっていく。
Twitter上で知り合ったエンジニアの方から以下の記事を紹介された
遅延評価勉強法である
遅延評価勉強法とは、「その知識が必要になった時に初めて勉強する方法」です。もっと言えば、「○○を学んだから××をやってみる」ではなく、「××をやりたいから○○を勉強する」と定義できます。 ハッカーと遅延評価勉強法 - LukeSilvia’s diary より引用
興味のあるところから手をつけていくやり方の方がモチベーションを保てるというのは ゲーム、モンスターハンター(モンハン)シリーズにハマったことのあるプレイヤーならわかると思う。
モンハンで必要な装備を作るために特定のモンスターを狩りまくって素材集めを頑張るときの精神状態に当てはめて考えるとスゴく納得できる。
狩る必要のないモンスターを狩りにいくとき、モチベはゼロに近いはず。 ダラダラやったり、プレイも雑になったりしがち。
必要な装備(ポートフォリオ)を作るための素材集め(学習)には特定のモンスター(課題)が必要で、 そこをピンポイントに攻めてみるやり方として、この遅延評価勉強法というものを試していこうと思う。